홈 화면에 들어갈 달력을 만들어보자.
달력을 만드는 이유는 깃허브의 잔디처럼 운동을 하면 달력에 표시를 해 동기부여를 주기 위해서다.

React-Native-Calendars
달력 라이브러리는 React-Native-Calendars라는 걸 이용했다.
yarn으로 설치후, 불러왔다.

달력에 넣을 기능은
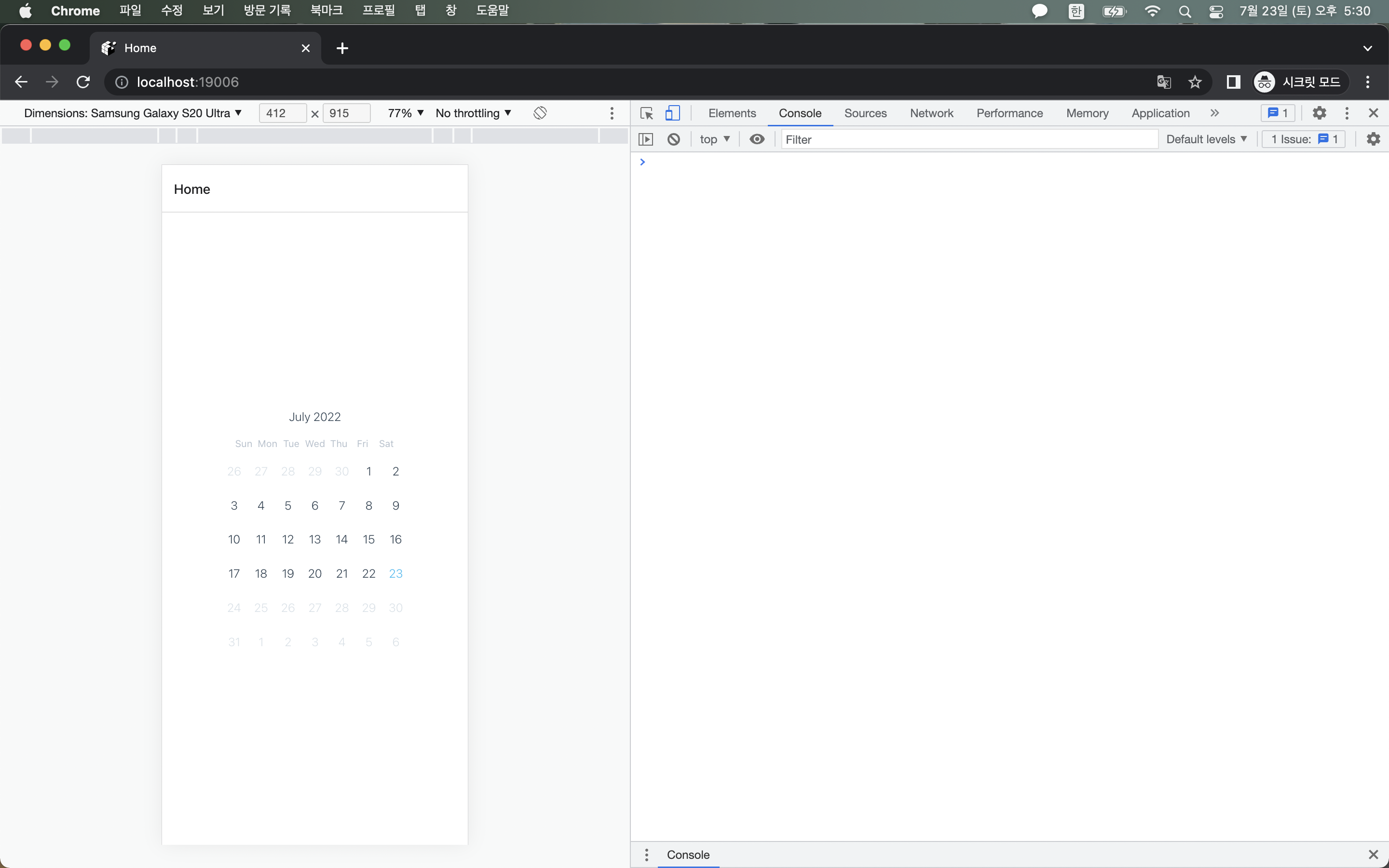
1. 운동한 날짜를 표시한다.
2. 날짜를 누르면 그 날한 운동 기록을 보여준다.
날짜를 누르면 해당 날의 다이어리 스키린으로 이동하게 했다.

다음엔 본격적으로 운동 데이터를 저장해보자.
참고 자료
GitHub - wix/react-native-calendars: React Native Calendar Components 🗓️ 📆
React Native Calendar Components 🗓️ 📆 . Contribute to wix/react-native-calendars development by creating an account on GitHub.
github.com
'프로젝트 > 헬스 다이어리 앱' 카테고리의 다른 글
| [헬스 다이어리 앱 개발] 6편 - Redux Toolkit으로 데이터 관리하기 (0) | 2022.09.17 |
|---|---|
| [헬스 다이어리 앱 개발] 5편 - 절대 경로 설정하기 (0) | 2022.07.23 |
| [헬스 다이어리 앱 개발] 3편 - React Navigation 적용하기 (0) | 2022.07.23 |
| [헬스 다이어리 앱 개발] 2편 - 로그인 화면 만들기 & React-Native-Paper 적용하기 (0) | 2022.07.22 |
| [헬스 다이어리 앱 개발] 1편 - Expo로 리액트 네이티브 개발 환경 세팅 (0) | 2022.07.03 |