앱을 만들기 위한 개발 환경 세팅을 해보자.
안드로이드 개발을 위한 코틀린이나 ios 개발을 위한 swift 등 새로운 언어를 배우기엔 지금 시간 여유가 없어서 네이티브 앱은 부담스럽고,
자바스크립트나 리액트 개발 경험이 있으니 리액트 네이티브로 개발 하기로 결정했다.
리액트 네이티브는 하나의 언어로 ios, 안드로이드 모두 개발 가능하기 때문에 많이들 사용한다.
찾아보니 Expo와 React Native CLI 두가지로 개발을 하는데
Expo는 간단하고 빠른 앱 개발을 지원하지만 그만큼 여러 제약이 존재한다.
앱 개발이 처음이니 우선 Expo로 리액트 네이티브와 앱 개발에 익숙해진 뒤, CLI로 개발을 하자
그럼 Expo로 리액트 네이티브 개발 환경을 세팅해보자.
공식문서를 따라했고 정말 간단했다.
Setting up the development environment · React Native
This page will help you install and build your first React Native app.
reactnative.dev
우선 yarn을 통해 expo를 설치하자
$ yarn global add expo-cli
그 뒤 expo를 이용해 리액트 네이티브 프로젝트를 생성하자.
프로젝트 이름은 HealthDiaryApp으로 정했다.
프로젝트 폴더로 이동해서 yarn start하면 앱이 실행된다.
프로젝트 생성
$ expo init HealthDiaryApp
프로젝트 폴더로 이동
$ cd HealthDiaryApp
앱 실행
$ yarn start
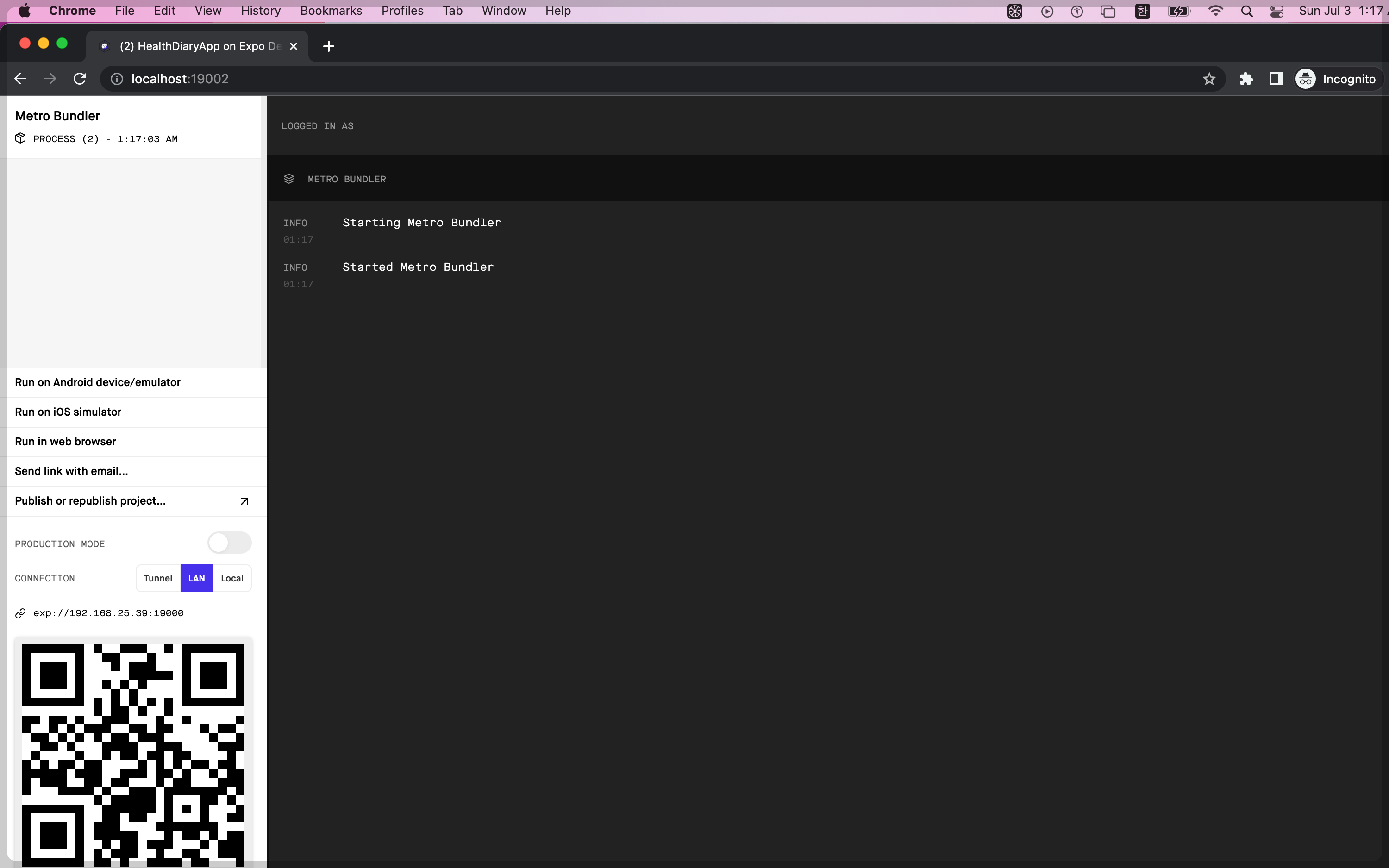
앱을 실행한 후 터미널에서 로컬 서버에 들어가면 아래처럼 개발 도구 화면이 보인다.
안드로이드는 expo앱을 깔고 iso에서는 내장 QR스캐너로 아래의 QR코드를 스캔하면 앱을 테스트해 볼 수 있다.

짠 앱이 잘 작동한다.

App.js에서 코드를 수정하고 저장을 하면,
expo를 실행중인 내 맥북과 핸드폰이 같은 wifi를 쓰고 있기 때문에 수정사항이 자동으로 반영된다.

그럼 이제 본격적으로 앱을 만들어보자.
'프로젝트 > 헬스 다이어리 앱' 카테고리의 다른 글
| [헬스 다이어리 앱 개발] 5편 - 절대 경로 설정하기 (0) | 2022.07.23 |
|---|---|
| [헬스 다이어리 앱 개발] 4편 - 달력 만들기 (0) | 2022.07.23 |
| [헬스 다이어리 앱 개발] 3편 - React Navigation 적용하기 (0) | 2022.07.23 |
| [헬스 다이어리 앱 개발] 2편 - 로그인 화면 만들기 & React-Native-Paper 적용하기 (0) | 2022.07.22 |
| [헬스 다이어리 앱 개발] 0편 - 시작하며 (0) | 2022.07.03 |