
기존의 블로그 모습이다. 이미지와 배경 구분이 잘 안돼서, 보기 조금 불편하다.
그래서 이미지의 테두리를 추가해 배경과 이미지를 잘 구분되도록 만들어보자.
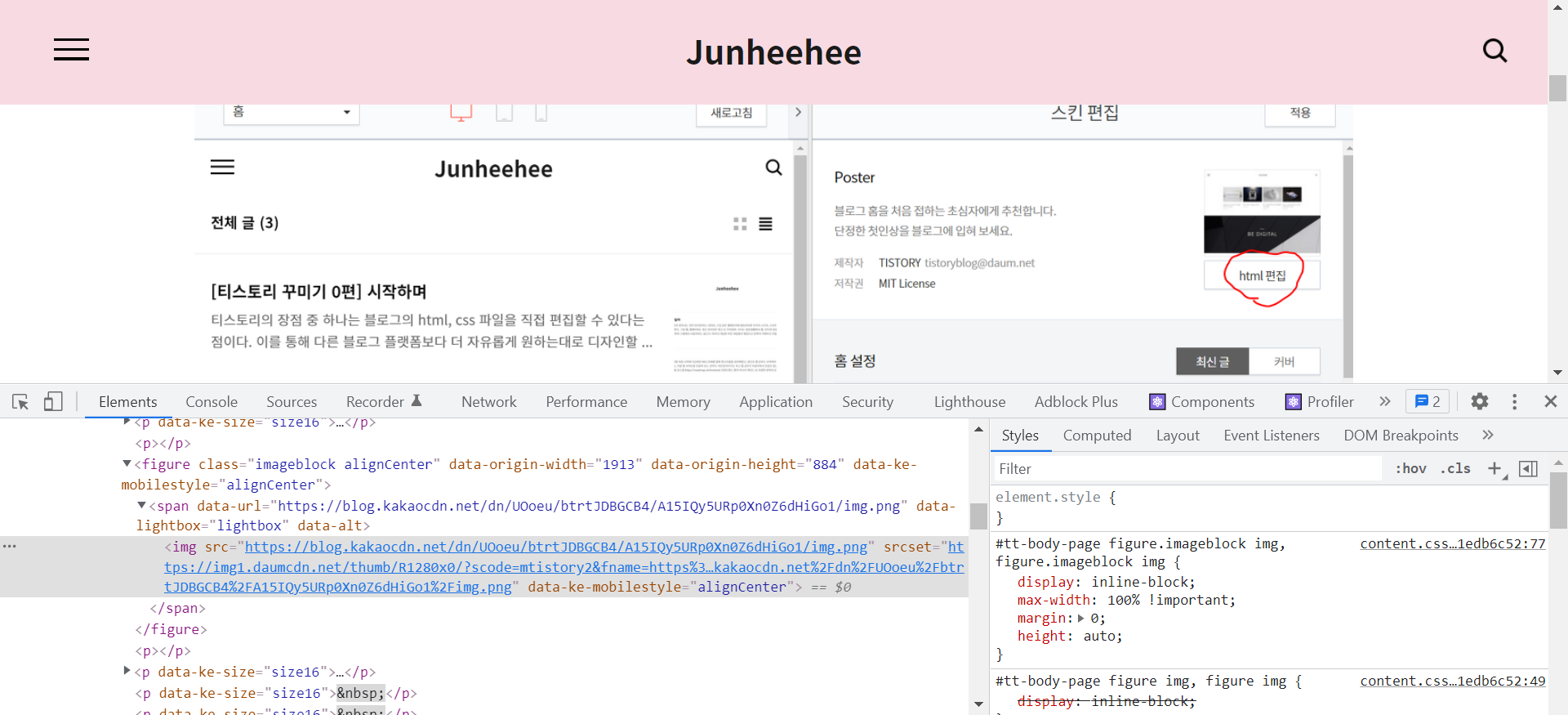
개발자 도구로 이미지가 어떤 태그에 해당하는지 찾아보자.


위 사진처럼 <img> 태그에는 class나 id가 없으니, <img>를 포함하는 상위 태그 중 class나 id가 있는 가장 가까운 태그를 찾으면 사진에 보이는 <figure>이다. 그래서 CSS 파일에 <figure>의 class를 검새해보니 해당 선택자가 존재하지 않았다. 그리고 왼쪽 사진과 오른쪽 사진에서 <figure>의 class가 다른 것처럼, 이미지의 설정을 달리할 때마다 <figure>의 class가 달라진다. 그래서 <figure>의 CSS를 편집하는 것은 비효율적이다.
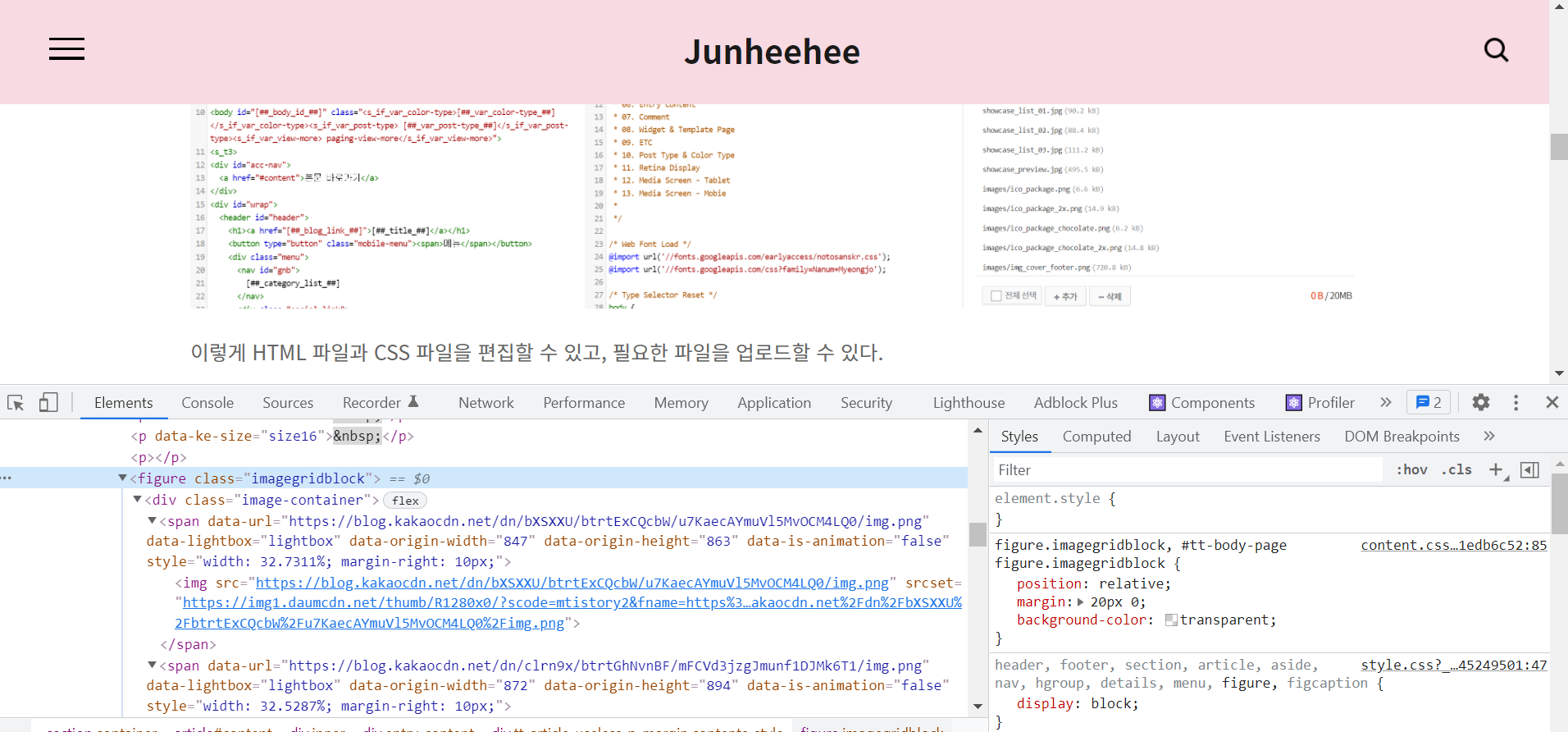
그러면 <figure>의 상위 태그 중에서 모든 <img>를 포함하는 태그는 어떤 것일까.
상위 태그를 편하게 알 수 있는 방법이 있다.

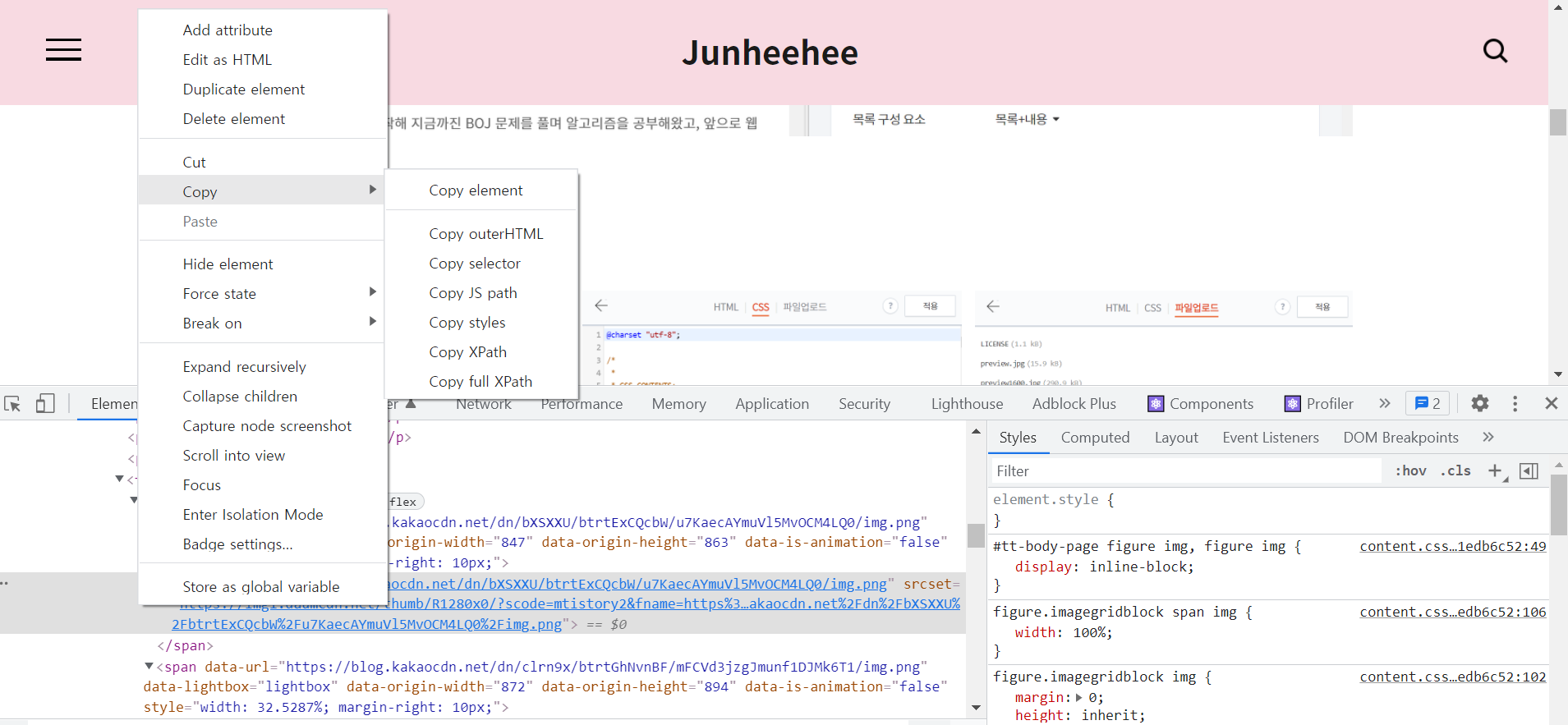
개발자 도구의 Elements 메뉴에서 해당 태그를 우클릭 한 뒤 Copy selector를 클릭하면, 오직 해당 태그만 선택할 수 있는 선택자 복사된다. 사진 속 이미지 태그를 Copy selector 한 뒤, 붙여넣기 해봤다.
#content > div.inner > div.entry-content > div > figure:nth-child(16) > div > span:nth-child(1) > img
해당 선택자를 통해 사진 속 이미지 태그의 CSS를 수정할 수 있다. 우리는 글 안의 모든 이미지 속성을 공통되게 설정하고 싶으므로, <figure>위에 있고 class가 있는 div.entry-content를 살펴보자. <div class='entry-content'>를 클릭해보니 전체 글 영역에 해당하는 것을 확인했다. 이제 테두리를 만들어 보자.
이 태그의 CSS 선택자는 .entry-content img이다. 기존 CSS 파일에는 해당 선택자가 존재하지 않으므로, 새로 삽입하자. 삽입할 속성은 border와 border-radius이다.
border - CSS: Cascading Style Sheets | MDN
CSS border 단축 속성은 요소의 테두리를 설정합니다. border-width, border-style, border-color의 값을 설정합니다.
developer.mozilla.org
border-radius - CSS: Cascading Style Sheets | MDN
CSS border-radius 속성은 요소 테두리 경계의 꼭짓점을 둥글게 만듭니다. 하나의 값을 사용해 원형 꼭짓점을, 두 개의 값을 사용해 타원형 꼭짓점을 적용할 수 있습니다.
developer.mozilla.org
border을 통해 테두리를 설정할 수 있고, border-radius를 통해 테두리의 모서리를 둥글게 만들 수 있다.
---- .선택자 .entry-content img 추가 -----
.entry-content img {
border: 2px solid #B57FB3;
border-radius: 3px;
}
적용 후 모습이다.


깔끔하게 잘 적용되었다!
이런 식으로 원하는 태그의 디자인을 자유롭게 편집할 수 있다.
'프로젝트 > 티스토리 꾸미기' 카테고리의 다른 글
| [티스토리 꾸미기] 프로젝트 중단 (0) | 2022.04.23 |
|---|---|
| [티스토리 꾸미기 4편] 다크모드 버튼 만들기 (2) | 2022.04.23 |
| [티스토리 꾸미기 2편] 고정된 상단바 만들기 (0) | 2022.02.19 |
| [티스토리 꾸미기 1편] HTML, CSS 분석 (0) | 2022.02.18 |
| [티스토리 꾸미기 0편] 시작하며 (2) | 2022.02.18 |