그렇다면 HTML, CSS 파일은 어디서 수정할 수 있을까?
블로그 관리자 페이지에 들어가서, 왼쪽 메뉴에 있는 '스킨 편집'에 들어가자.

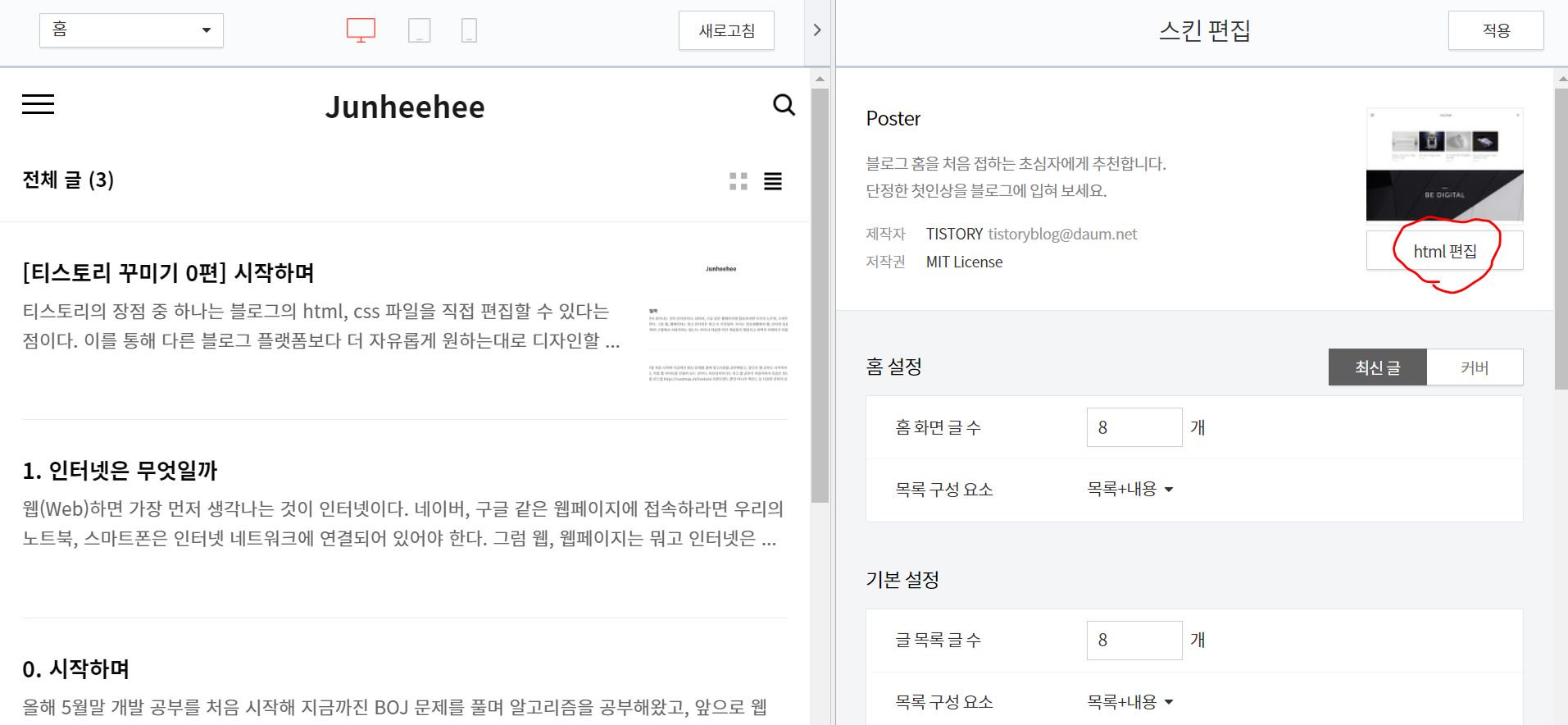
들어가면 오른쪽에서 스킨을 편집할 수 있고, 왼쪽에서 편집한 스킨을 미리 볼 수 있다.

오른쪽에 있는 'html 편집' 버튼을 누르면



이렇게 HTML 파일과 CSS 파일을 편집할 수 있고, 필요한 파일을 업로드할 수 있다.
HTML 파일을 살펴보니 [티스토리 꾸미기 1편] HTML, CSS 분석 같이 처음보는 코드와 <s_t3>처럼 생소한 태그가 있었다.
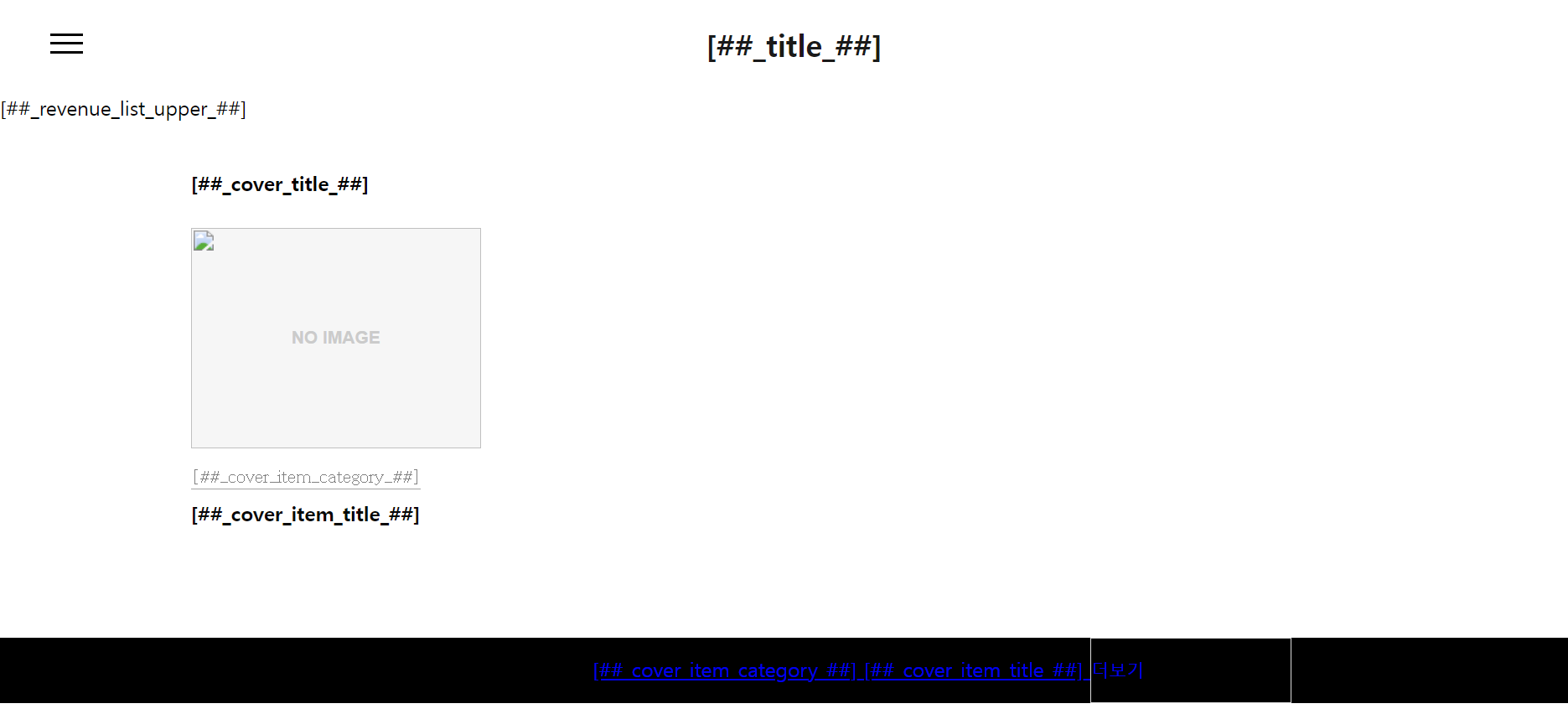
그래서 우선 이 HTML, CSS 파일을 내 VSCode로 옮긴 다음 크롬으로 열어봤다.


이런 식으로 페이지가 길게 형성되었다.
보아하니 개발자로 살아남기 같은 코드는 '글 제목', '블로그 제목' 등 내가 설정한 정보들을 표시하는 것 같고, 하나의 HTML 파일에 홈, 글, 카테고리 등 여러 페이지의 HTML이 tag로 묶여있는 것 같다.
이런 태그들이 정확히 무엇을 의미하는지, HTML, CSS 파일을 수정하면 어떤 변화가 일어나는지 이해하기 위해 검색을 해보니 티스토리에서 제공하는 문서가 있었다.
소개 · GitBook
티스토리 스킨 가이드 티스토리에서는 스킨을 통해서 사이트를 자유롭게 디자인할 수 있습니다. 스킨은 치환자를 사용하여 제작되고 사용된 치환자에는 티스토리의 데이터가 대입되어 티스토
tistory.github.io
티스토리에서는 스킨을 패키지처럼 새롭게 만들고 배포, 적용도 가능한데, 스킨이 어떤 구조인지, 어떻게 만드는지 정말 자세히 나와있다. HTML, CSS 파일을 편집하기 전에 꼭 읽어보는 것을 권장한다.
우리가 편집할 HTML 파일에는 홈페이지, 글 페이지, 카테고리 페이지 등 여러 템플릿들의 HTML이 다 들어있다. 이때 <s_article_rep>같이 <s_이름> 태그들은 각각 대응하는 영역이 있기 때문에, 수정하고 싶은 부분에 대응하는 태그를 찾아서 태그 안의 내용과 해당 태그의 CSS를 바꿔주면 된다. 은 대응하는 값으로 변환되어 원하는 데이터를 원하는 위치에 렌더링할 수 있다.
예를 들어 글 페이지에서 글 제목의 디자인을 수정하고 싶다면, 글 페이지에 대응하는 태그 <s_ad_div>를 찾고 글의 제목에 해당하는 부분 [티스토리 꾸미기 1편] HTML, CSS 분석을 수정해주면 된다!
그럼 본격적으로 시작해보자.
'프로젝트 > 티스토리 꾸미기' 카테고리의 다른 글
| [티스토리 꾸미기] 프로젝트 중단 (0) | 2022.04.23 |
|---|---|
| [티스토리 꾸미기 4편] 다크모드 버튼 만들기 (2) | 2022.04.23 |
| [티스토리 꾸미기 3편] 이미지 테두리 만들기 (0) | 2022.02.21 |
| [티스토리 꾸미기 2편] 고정된 상단바 만들기 (0) | 2022.02.19 |
| [티스토리 꾸미기 0편] 시작하며 (2) | 2022.02.18 |