
- create-react-app
create-react-app은 편한 리액트 개발 환경을 제공해준다.
Create React App
Set up a modern web app by running one command.
create-react-app.dev
바벨과 웹팩뿐만 아니라 테스트 시스템, HMR(hot-module-replacement), css 후처리 등이 포함되어 있다. 패키지 버전업만 해주면 되기 때문에 유지 보수도 간단한다. 나도 리액트 프로젝트를 만들 일 있으면 create-react-app으로 환경 세팅한다. (공부하면서 create-react-app 말고 아예 제로부터 셋업 해보는 것도 하나의 목표이다!!)
$ npx create-react-app 1-3-create-react-app위 명령어로 create-react-app을 설치할 수 있다. 1-3-create-react-app은 내가 정한 프로젝트 이름이다.
기본적인 구조를 살펴보자.
public 폴더의 index.html 파일이 create-react-app으로 만든 프로젝트의 html파일이다.
src 폴더의 index.js 파일을 보면 index.html 안의 'root' 아이디를 가진 엘리먼트에 가상돔을 만드는 것을 알 수 있다. index.js 파일을 직접 수정해도 되고, 여기서 불러오고 있는 App.js 를 수정해도 되고 새로운 컴포넌트를 만들어서 import 해도 된다. 자유다.
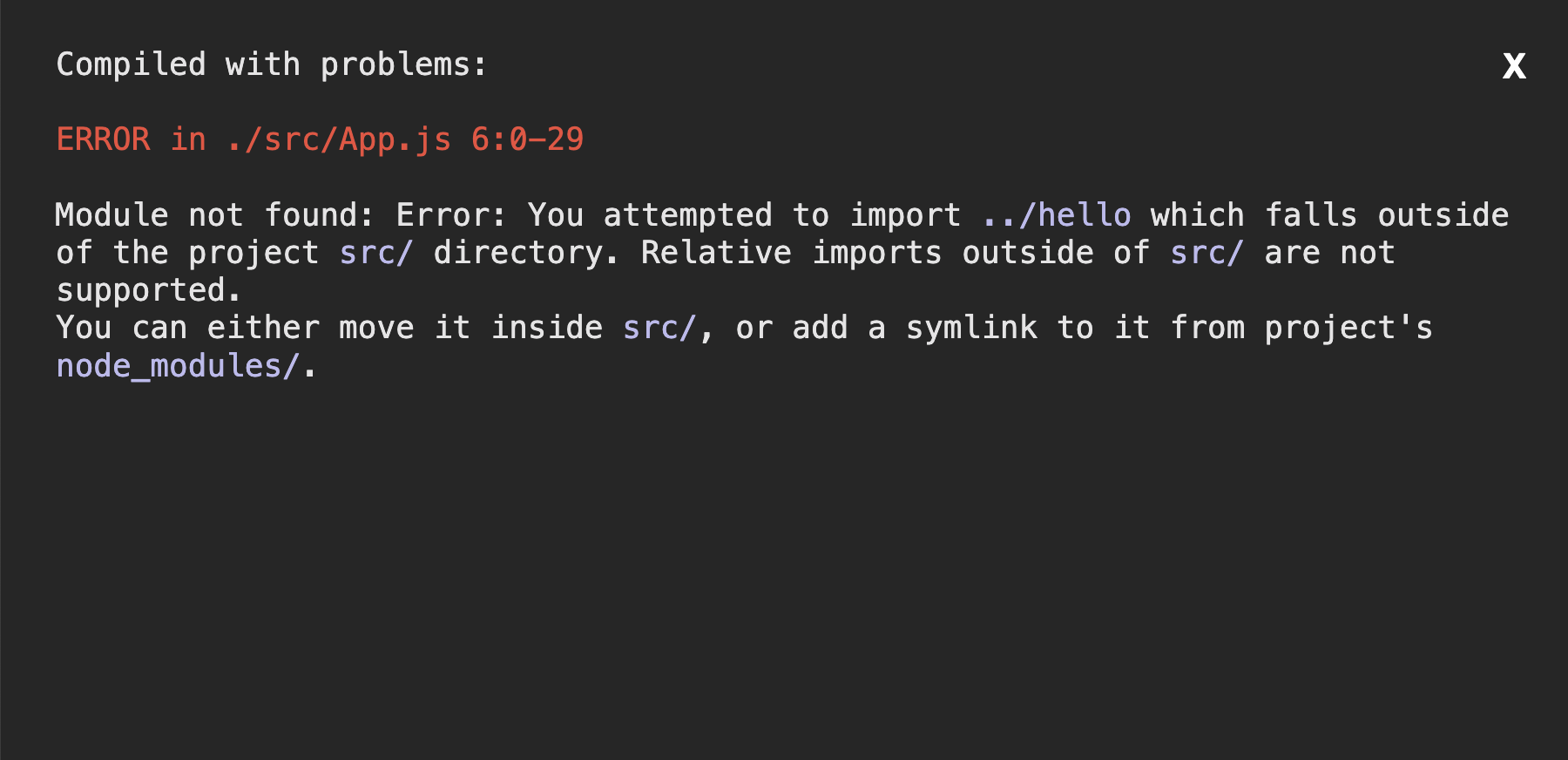
index.js에서 import 하는 js파일과 css파일은 src폴더 하위에 위치해야한다. 바깥에 파일을 불러오면 아래의 오류가발생한다. (hello 는 내가 만든 js파일이다)

create-react-app에는 몇가지 스크립트 명령어를 사용할 수 있다. 해당 명령어는 package.json파일 scripts에 명시되어 있다.
- npm start
커멘드에 npm start를 입력하면 프로젝트를 개발 모드로 실행시켜준다. npm start시 create-react-app의 HMR기능 덕분에 코드를 수정하면, 페이지에 즉각 반영된다.
$ npm start- npm build
커멘드에 npm build를 입력하면 배포 환경에서 사용할 파일을 만들어 준다.
$ npm buildbuild/static 폴더 밑에 생성된 파일의 이름에는 해시값이 포함되어 있다. 해시값의 특성상 새로 빌드하더라도 파일이 변하지 않으면 이 값이 변하지 않기 때문에, 브라우저 캐싱을 이용해 재방문시 빠르게 렌더링된다.
- npm test
터미널에 npm test를 입력하면 테스트코드가 실행된다. create-react-app에 포함되어 있는 jest 테스트 프레임워크를 이용한다.
- npm run eject
이 커멘드를 입력하면 create-react-app의 숨겨진 파일을 설정할 수 있다.


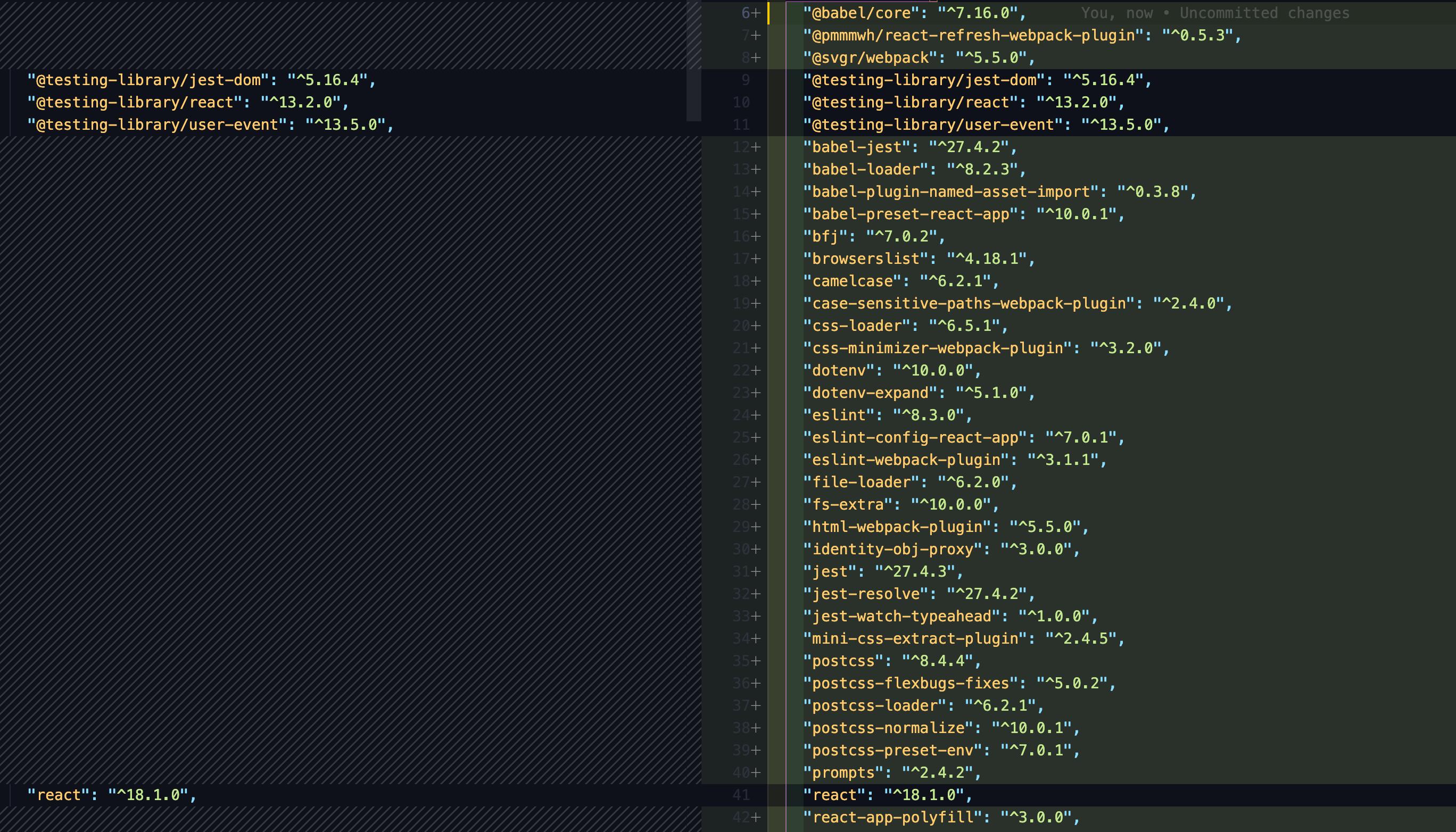
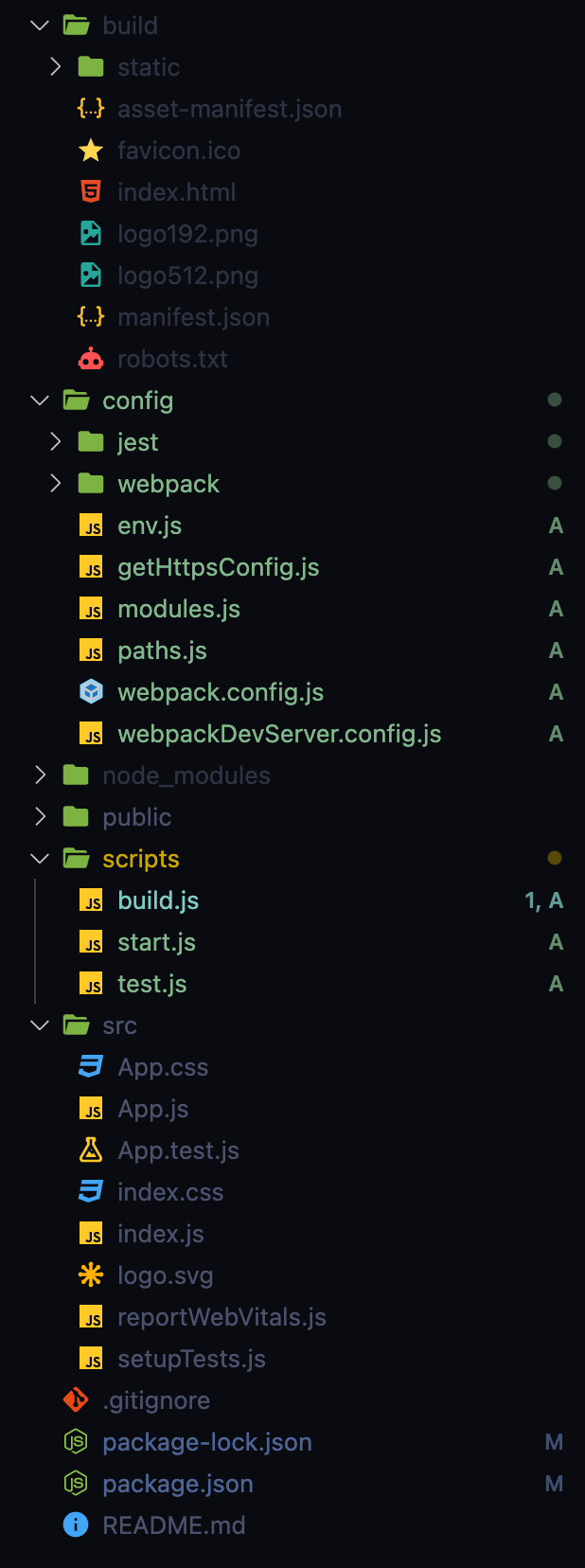
npm run eject 입력하니 package.json에도 숨겨져 있던 dependencies들이 보였다. 웹팩과 jest, babel 등등 존재했다. 디렉토리 구조를 보니 config 폴더와 scripts 폴더가 새로 생긴 것을 알 수 있다. 이를 이용해 create-react-app의 설정을 변경할 수 있다. 사용자의 자유도가 올라간다는 장점이 있지만 더 이상 create-react-app의 버전업을 적용하기 힘들다는 단점도 존재한다.
- 더 공부할 만한 것들
1. HMR(hot-module-replacement)
HMR은 코드를 수정하면 로컬 서버에 즉각 반영시킨다. HMR이 어떻게 적용되는지 공부해보자.
2. Autoprefixer, Vendor-prefix
create-react-app은 Autoprefixer 패키지를 이용해 css에 벤더 접두사(vendor-prefix)를 자동으로 붙여준다. css 최신 기능을 사용하려면 vendor-prefix가 붙어야된다는데 Vendor-prefix가 필요한 최신 css도 공부해볼만 할 것 같다.
'프론트엔드 > 실전 리액트 프로그래밍' 카테고리의 다른 글
| [스터디 with 실전 리액트 프로그래밍] 5편 - const, let, var (0) | 2022.08.05 |
|---|---|
| [스터디 with 실전 리액트 프로그래밍] 4편 - 단일 페이지 어플리케이션 (0) | 2022.08.04 |
| [스터디 with 실전 리액트 프로그래밍] 3편 - 다이나믹하게 import (0) | 2022.05.16 |
| [스터디 with 실전 리액트 프로그래밍] 1편 - 리액트 시작하기 (0) | 2022.05.05 |
| [스터디 with 실전 리액트 프로그래밍] 0편 - 시작하며 (0) | 2022.05.05 |