
ES6+에서는 많은 자바스크립트의 기능들이 추가됐고 개선됐다.
이 중 배열과 객체에 관한 것을 알아보자.
단축 속성명
단축 속성명(shorthand property names)을 이용하면 객체를 보다 간편하게 작성할 수 있다.


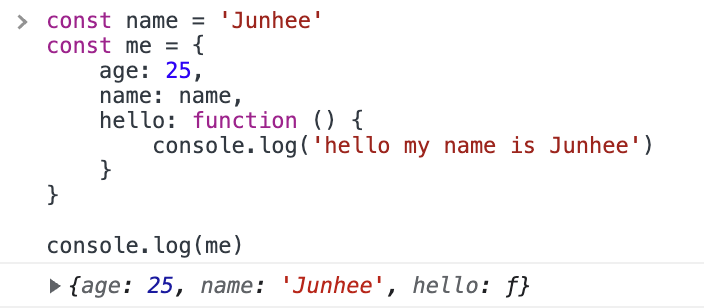
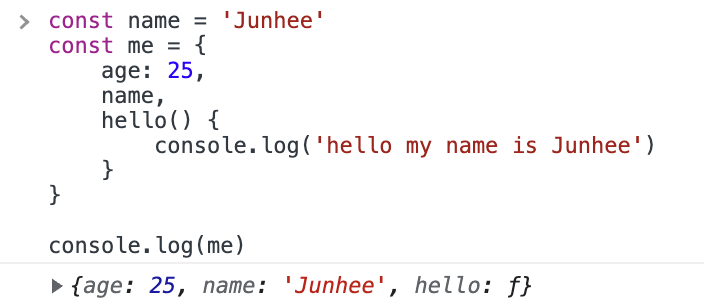
객체의 속성에 간단히 변수만 적어줘도 되고,
속성값이 함수일 때, function 키워드 없이 함수명만 적어줘도 된다.
단축 속성명을 이용하면 객체를 리턴하는 함수도 간단히 만들 수 있다.
// 단축 속성명 X
function f(age, name) {
return {age: age, name: name}
}
// 단축 속성명 O
function f(age, name) {
return {age, name}
}
콘솔로 디버깅할 때도 유용하다.
// 단축 속성명 X
console.log('name: ', name, ' age: ', age)
// 단축 속성명 O
console.log({name, age})
계산된 속성명
계산된 속성명(computed property names)을 이용하면 객체의 속성명을 동적으로 작성할 수 있다.
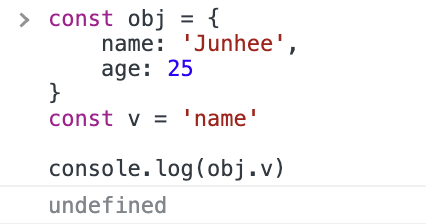
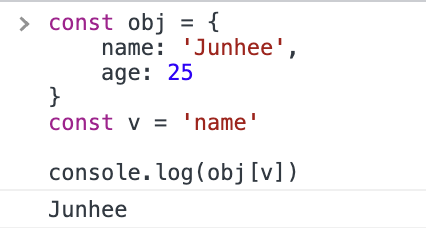
원래 객체의 속성은 . 뒤에 속성명을 적어 접근하는데,
계산된 속성명은 [ ] 안에 변수를 속성명으로 사용하여 접근할 수 있게 해준다.


전개 연산자
전개 연산자(spread operator)는 배열이나 객체의 모든 속성을 풀어놓을 때 사용하는 문법이다.
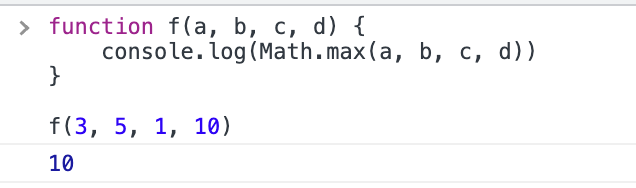
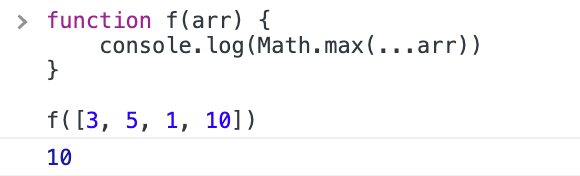
전개 연산자를 사용하면 아래의 사진처럼 함수의 파라미터를 동적으로 설정할 수 있다.
첫번째 함수는 인자가 무조건 4개여야 하지만, 두번째 함수는 개수 상관 없이 편하게 사용할 수 있다.


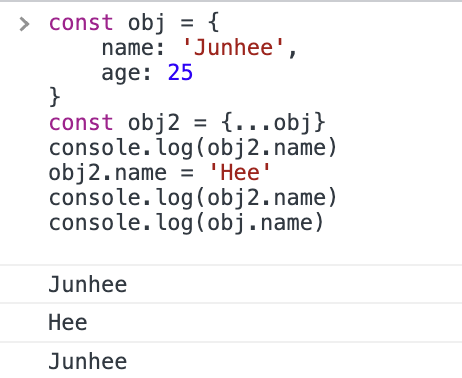
전개 연산자는 배열이나 객체를 복사할 때도 사용하다.

이 때 전개 연산자를 이용해 복사를 하면 깊은 복사가 되기 때문에 원래 객체에 영향을 주지 않고 새로운 객체를 수정할 수 있다.
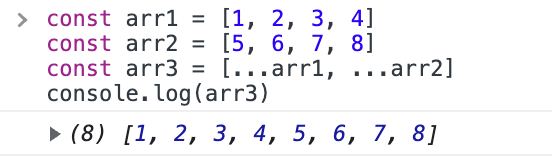
뿐만 아니라 객체를 합칠 때도 유용하다.

비구조화
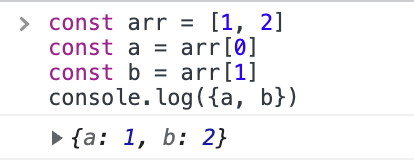
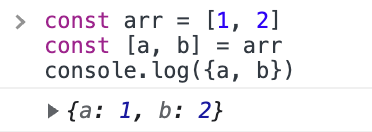
비구조화(destructuring)는 배열과 객체의 속성값을 변수로 쉽게 할당할 수 있게 해주는 문법이다.
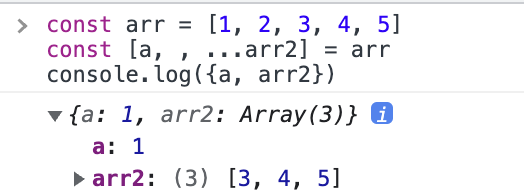
아래의 사진처럼 비구조화를 사용하면 훨씬 간편하게 배열의 속성값을 변수에 할당할 수 있다.


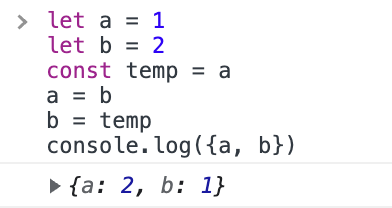
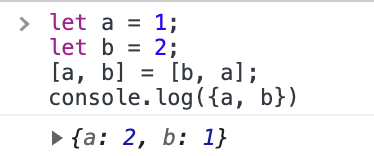
비구조화를 이용하면 변수의 값을 간편하게 교환할 수도 있다.


비구조화 시 쉼표를 이용하면 속성값을 건너뛸 수 있다.

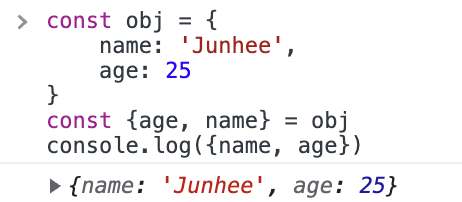
객체도 마찬가지다.

배열과의 차이점이라면 객체의 비구조화는 속성명의 순서가 중요하지 않다는 것이다.
(객체에서 name이 age보다 먼저 있다고 비구조화할 때도 먼저 쓸 필요는 없다.)
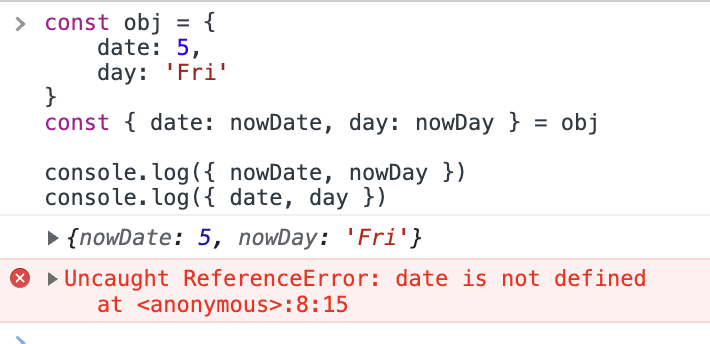
객체를 비구조할 때 객체의 속성명말고 다른 변수에도 할당이 가능하다.

'프론트엔드 > 실전 리액트 프로그래밍' 카테고리의 다른 글
| [스터디 with 실전 리액트 프로그래밍] 8편 - 제너레이터 (0) | 2022.08.12 |
|---|---|
| [스터디 with 실전 리액트 프로그래밍] 7편 - 프로미스 (0) | 2022.08.06 |
| [스터디 with 실전 리액트 프로그래밍] 5편 - const, let, var (0) | 2022.08.05 |
| [스터디 with 실전 리액트 프로그래밍] 4편 - 단일 페이지 어플리케이션 (0) | 2022.08.04 |
| [스터디 with 실전 리액트 프로그래밍] 3편 - 다이나믹하게 import (0) | 2022.05.16 |